Animating a Kinect player with JavaScript
It happened so that Piko Creative was participating in Advertisers Night. A friend of mine proposed to create a simple interactive animation using Kinect and their logo. Their logo represents a very simple men with just 5 joints. As I was left alone to do whatever I want - I did the part that was fun for me: research new toy and make it work.

Overview of what was done:
- Select a programming language and tool
- Find a 2d physics library and a renderer
- Create the Piko (character)
- Connect Piko to Kinect
- Refactor and add ability to support multiple players
Selecting the programming language
Becaues I’m using JavaScript as my primary programming language it was an obvious decision to choose it as a visualisation language. Also I knew about other successful JS game powered by Kinect so I knew that it is possible to do quite easy (Kine Visual Disco Deathmatch).
Physics library and renderer
 I started with Matter.js as I’ve read about it and I wanted to try it out. It is a nice library but with poor functionality. Next choice was P2.js which is powerful enough library but it takes some time to add sprites to this library. While searching how to tweak p2.js I found Phaser - an HTML5 game library that was using as one of physics engines p2.js. But it has so many other features that it took less then one hour to do all the burden I was trying to achieve previously by myself. Phaser has builtin 3 different physics engines and as I experienced already p2.js it was an obvious choice.
I started with Matter.js as I’ve read about it and I wanted to try it out. It is a nice library but with poor functionality. Next choice was P2.js which is powerful enough library but it takes some time to add sprites to this library. While searching how to tweak p2.js I found Phaser - an HTML5 game library that was using as one of physics engines p2.js. But it has so many other features that it took less then one hour to do all the burden I was trying to achieve previously by myself. Phaser has builtin 3 different physics engines and as I experienced already p2.js it was an obvious choice.
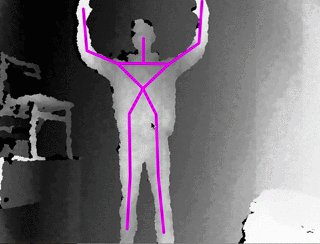
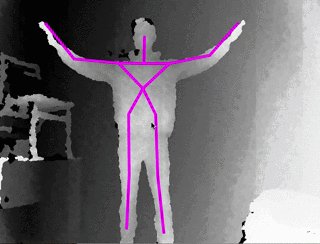
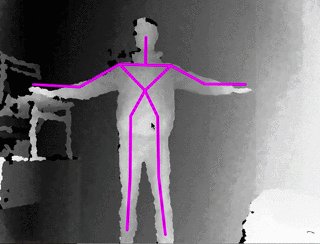
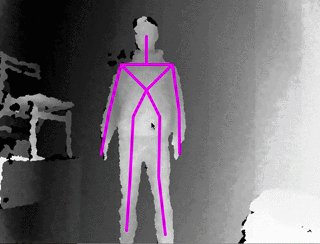
Creating Piko and connecting to Kinect
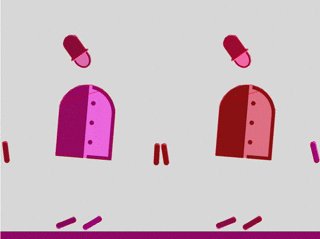
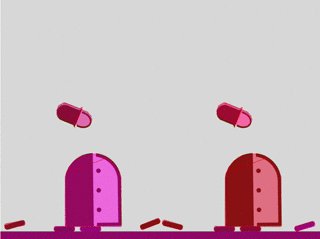
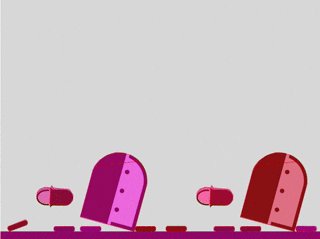
 This was the time of dirty code. First I created the body and hands, added keyboard support for moving hands then added Kinect support for moving hands. When it was working I added legs and head. Moving members was achieved by changing rotation constraints. In order to have some limits for rotations a virtual rotation limit was created. So instead of directly changing rotation limits a proxy method was used which was checking for limits and updating accordingly.
This was the time of dirty code. First I created the body and hands, added keyboard support for moving hands then added Kinect support for moving hands. When it was working I added legs and head. Moving members was achieved by changing rotation constraints. In order to have some limits for rotations a virtual rotation limit was created. So instead of directly changing rotation limits a proxy method was used which was checking for limits and updating accordingly.
Physics Editor was used for outlining body parts.
Refactoring and supporting multiple users
Initially code was done just as a proof of concept, but then time for major changes came. I had to add multiple users support so I decided to do major refactoring. All the pieces were exported into modules. For application building Browserify was used. Each user has it’s own instance and message listening and passing is done via an Observer so creating or removing players may be done on runtime.
Sources
You may find the code in Github Piko Kinectify project. A video demo is available here. A shortage here. And if you want to try how it works in browser without a Kinect than take a look here.